포장상태의 박스
WireLess , 재생시간, 블루투스, 방수 단계 등 간단한 정보가 적혀있다.
sp 제품이 Sport 용으로 만들어졌다고 어떤글에 봤다. ㅋㅋ

주요구성품
이어캡, USB C타입, 본체, 충전기 끝

주요 기능이라 할수 있는데 정확히 더 적어보자면
'L' 버튼
- 블루투스 페어링(길게 누를시)
- 30초이상 누르면 초기화
- 짧게 한번 누르면 주변소음 모드(약간 보청기 느낌)
- 짧게 두번 누르면 퀵 모드(사용자가 앱에서 설정한 모드)
- 탭(두들기기) 시 음량 감소(통화와 재생 파트가 다르므로 주의!)
'R' 버튼
- 통화, 음악 재생/정지 ( 블루투스 연결 안되어 있어도 누르면 바로 음악 재생)
- 블루투스 연결 안되어 있을시 빠르게 2번 누르면 내장된 다음곡 재생.
- 탭(두들기기) 시 음량 증가(통화와 재생 파트가 다르므로 주의!)
* 초기에 이게 음소거 상태로 되어 있어서 전화가 안되는줄 알고 놀랐다.
그러므로 서비스센터나 테스트로 전화하여 자동안내메시지가 이어폰으로 잘 안들린다면 'R'쪽의 탭을 눌러 음성을 키워보자.!!
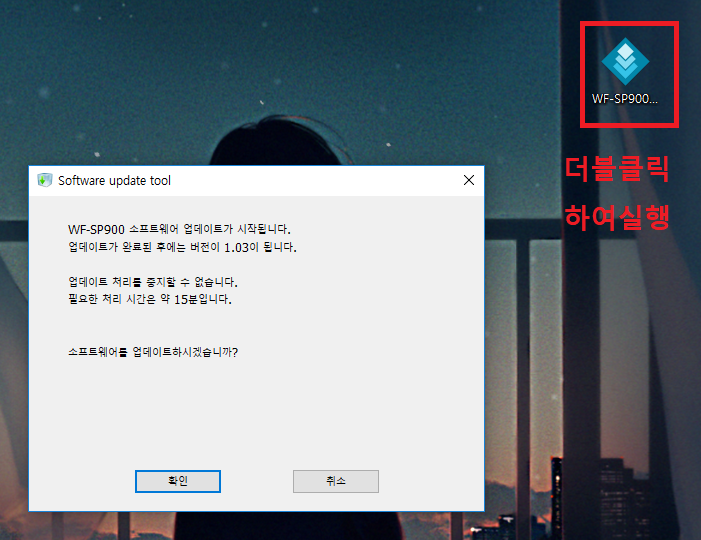
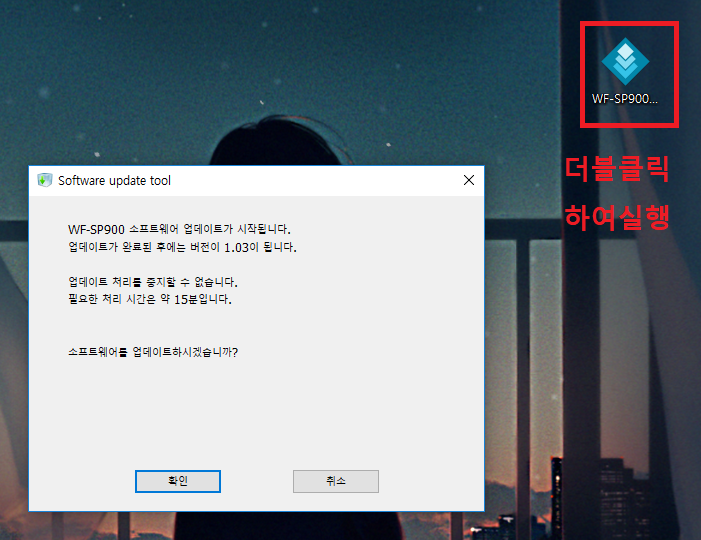
펌웨어 업그레이드 방법
1. 본체+충전기를 장착한 상태로 PC와 USB 연결
2. 펌웨어 프로그램 실행


그리고 해당 제품을 잘 사용하기 위해선

해당 2개의 어플을 설치하여 쓰기를 바란다!.
-장점
* 코드리스
* 나쁘지 않은 음질(막귀라 잘 모름)
* 귀에서 잘 안빠지는 착용감
* 내장 메모리 음악재생
-단점
* 블루투스연결시 재생시간이 적음 2시간 내외로 생각해야함
* 유닛 자체의 음량 조절 하는 부분이 불편
* 한국정발 버전의 경우 음량제한
* 통화시 상대방이 내목소리를 잘 못들음
(어떤 친구는 잘 들린다 하고 아이폰 쓰는 친구는 안들린다고하고..
아싸라서 전화할일이 많지 않으나. 대체적으로 글을 보면 통화음질은 별로인듯.)
* 노트북 블루투스는 모르겠으나 데스크탑 에서 블루투스 동글이로 인식이 안됨
(블루투스 동글이 내버전이 작은지 모르겠으나.. 어차피 해당 제품은 집안에서 쓰기보다는 외출용이라서 크게 신경은 안씀..)